-
EFEK INNER ZOOM IMAGE
MEMBUAT IMAGE INNER ZOOM
Selamat berjumpa kembali kali ini saya akan membahas bagaimana membuat image mempunyai efek zoom biasanya dipakai seperti website penjualan produk sehingga akan melihat gambar itu sedetil sekali seperti contoh ini mempunya efek zoom
Bagaimana membuat efek seperti gambar di atas ikuti langkah langkah berikut ini
- Buat dulu sebuah folder terserah untuk menyimpan materi kita
2.pada bagian folder gambar siapkan foto untuk kali ini kita mengunakan 4 buah gambar foto yang berbeda dan buat folder berbeda besar,sedang,kecil untuk memisahkan foto kita dan kopi foto nya ke tiga folder tersebut dengan ukuran yang berbeda beda lebih jelasnya lihat di bawah ini
Setelah kita copy buka folder besar nah kita harus buat ukuranya yang berbeda buat ukuran dimensions 1280×1024 untuk yang ukuran foto besar bisa menggunakan photoshop atau software yang lain yang familier dengan anda
Rubah lagi ukuran foto anda dengan ukuran sedang dengan ukuran dimensi 308×247
Dan yang terakhir untuk gambar kecil nya buka pada folder kecil dan ubah ukuran foto menjadi 116×93
Setelah kita membuat ukuran foto kita menjadi 3 ukuran yang berbeda langkah selnjutkanya buka index.html anda
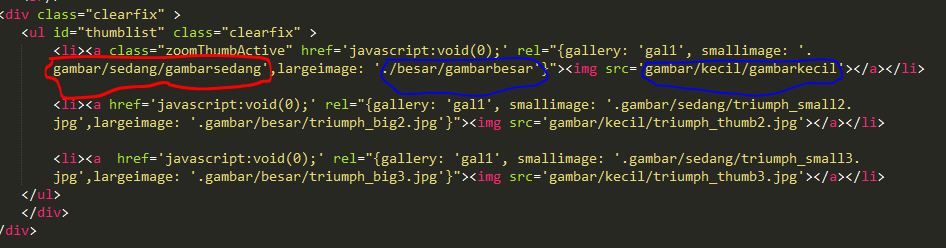
Dan lihat koding di bawah ini
Untuk scripnya kita bisa lihat untuk yang saya beri tanda merah itu dengan gambar yang ada di folder kita tadi
<li><a href=’javascript:void(0);’ rel=”{gallery: ‘gal1’,
smallimage:’.gambar/sedang/triumph_small1.jpg‘,
largeimage: ‘./gambar/besar/triumph_big1.jpg‘}”>
<img src=’gambar/kecil/triumph_thumb1.jpg‘></a></li>
untuk lebih jelasnya lihat demonya berikut ini dan saya beri contohnya dan bisa anda dowload karena harus ada jquery dan css dan dowload filenya disini https://drive.google.com/file/d/0B8wVkEvD6b9edWxyVzZVQWlrRG8/view?usp=sharing
sekian dari saya semoga menjadi sedikit ilmu untuk menjadi tau